Google Fonts の SVG Icon を Android Studioで使ってみた
2023.06.30
Google Fonts の Icon を Android Studio で使った時のメモです。
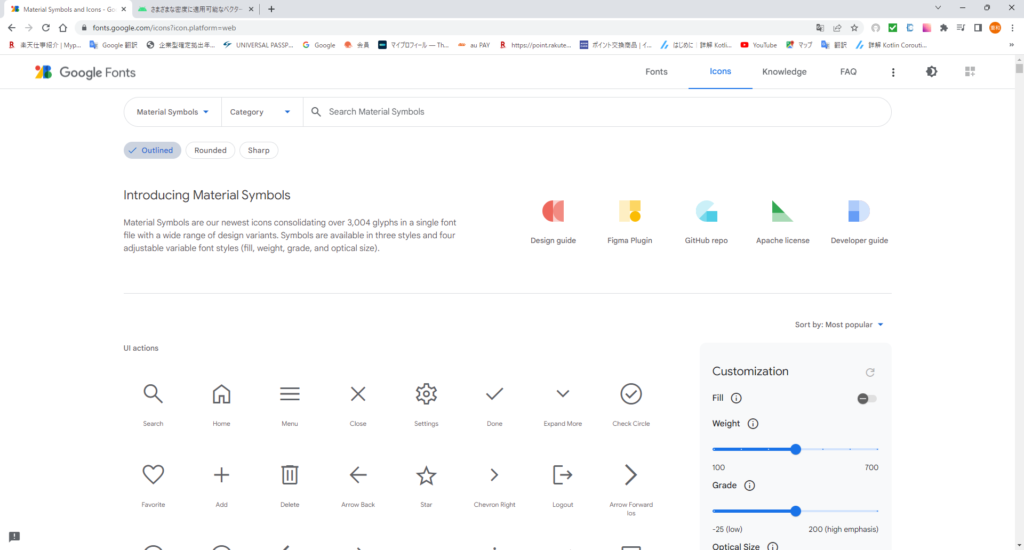
Google Fonts
Google Fonts で Icon を検索

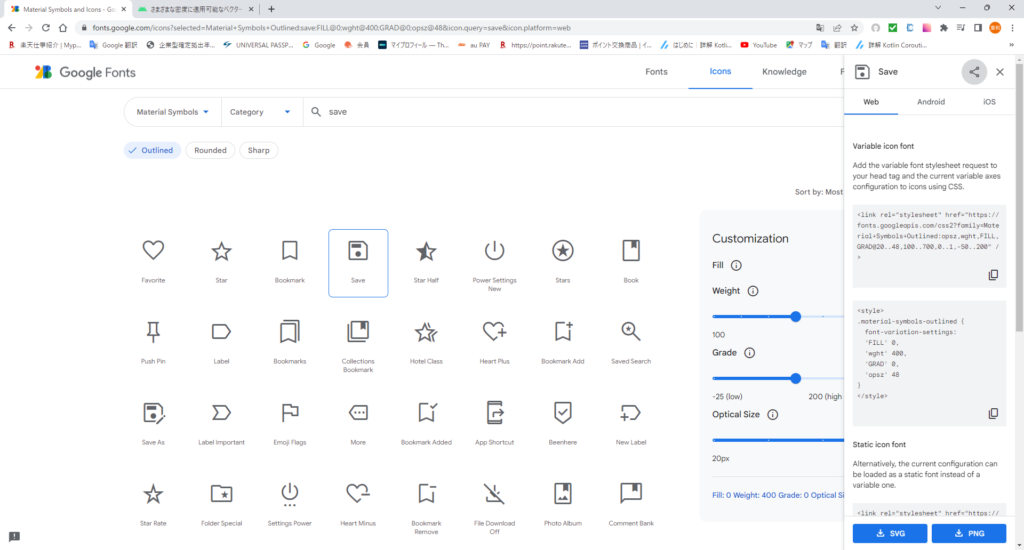
save Iconを検索してみました。

save Iconをクリックするとサイドバーが出てくるので、SVGボタンをクリックしてダウンロードする。
Asset Studio
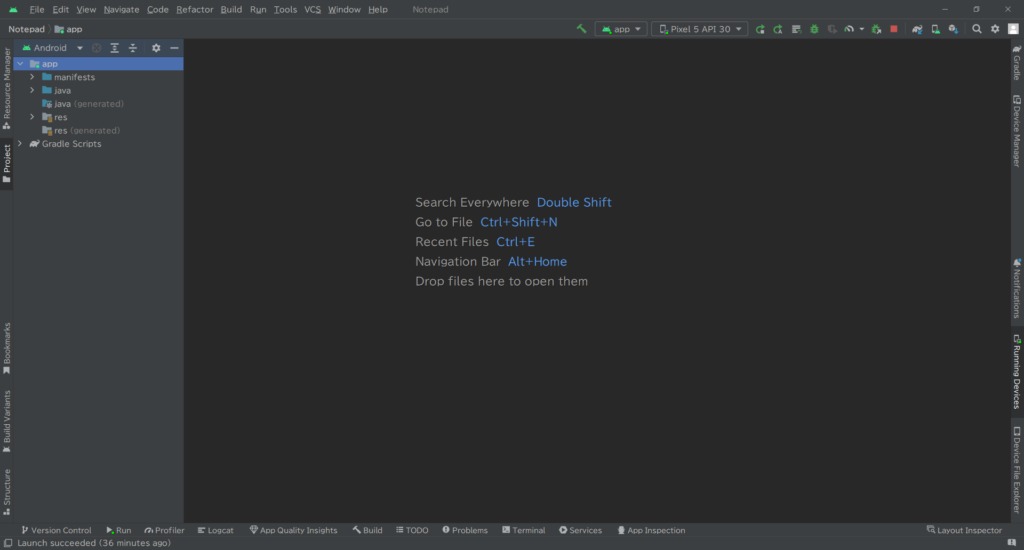
Android Studio (作成するプロジェクト)を開く。

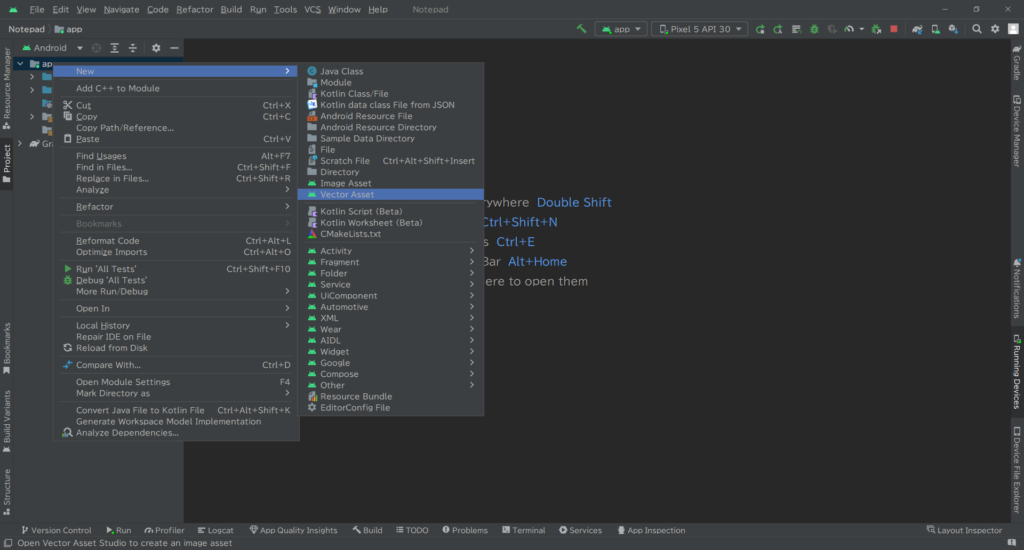
“app” で右クリックする

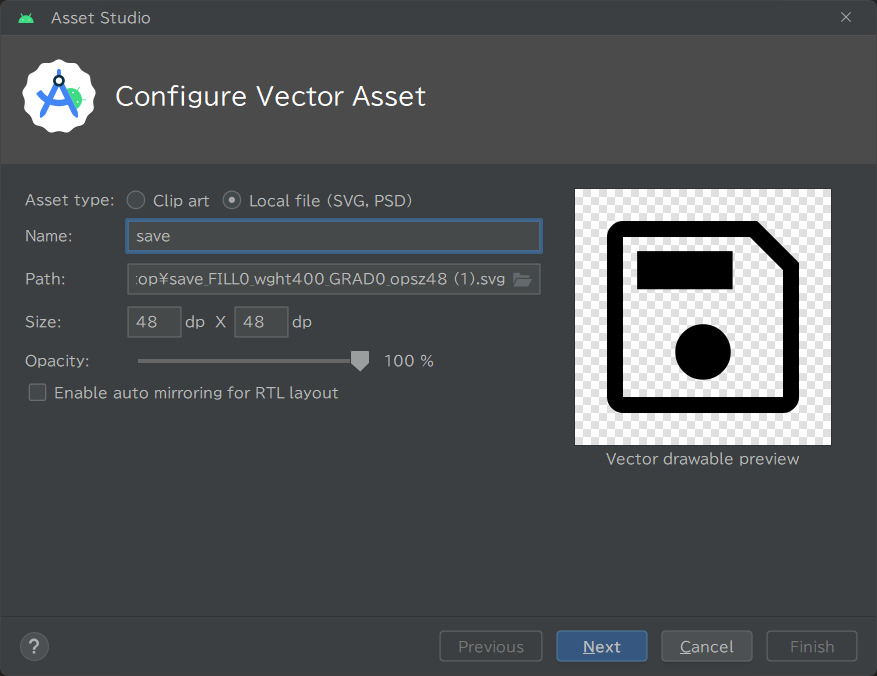
New > Vector Asset を選択する。Asset Studioが開きます。

“Asset type” の Local file (SVG, PSD) を選択する。
“Path” をクリックして、ダウンロードしたSVGデータを選択する。
“Name” をつける(変える)。save と名前を付けました。
Next ボタンをクリックする。
画面が切り替わる。Finish ボタンをクリックする。

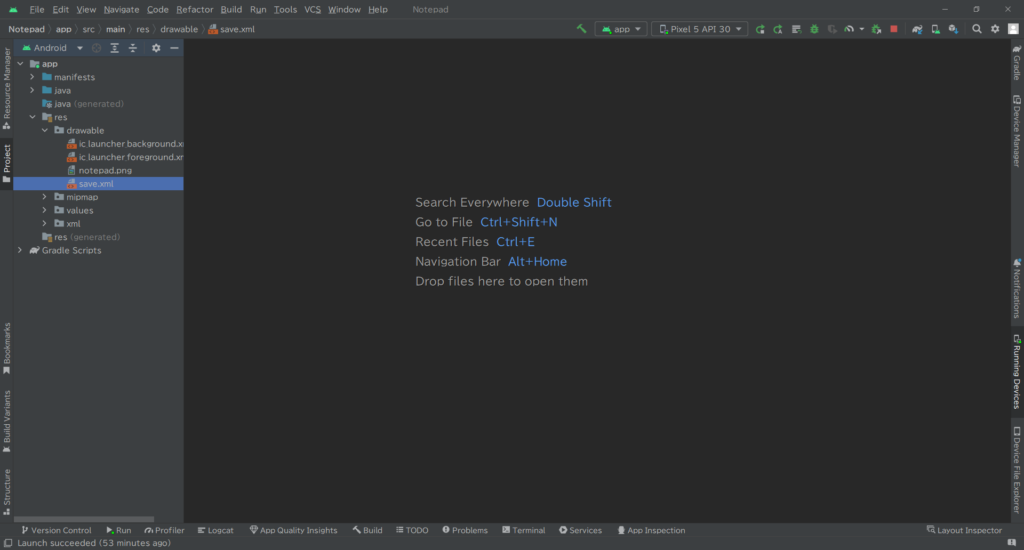
drawable に save.xmlファイルが保存されました。
実装
------------------------------------------------------------------
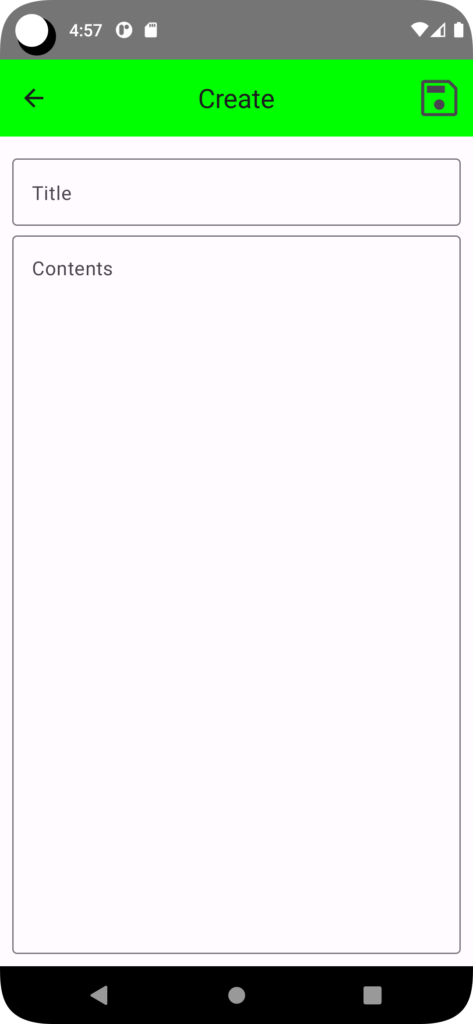
actions = { IconButton(onClick = {/* TODO*/}) {
Icon(
painter = painterResource(id = R.drawable.save), "save",
)
}},
------------------------------------------------------------------

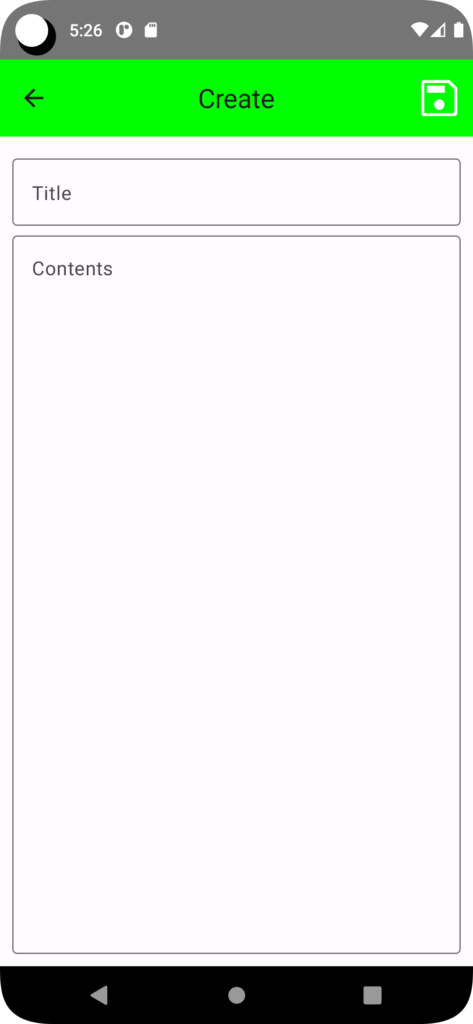
色を変えてみました。
------------------------------------------------------------------
actions = { IconButton(onClick = {viewModel.save(title.value, contents.value)}) {
Icon(painter = painterResource(id = R.drawable.save), "save",
tint = Color.White
)
}},
------------------------------------------------------------------

あとがき
Asset Studio の Crip art内に save Iconがあったので比べてみました。
左:Google Fonts, 右:Crip art


Google Fonts は若干線が細いですね。
Google Fonts は Customization の Weightで調整できそうですね。何もしないとたぶん Weight: 400
