androidx.compose.material3 TopAppBar つまづいた
2023.06.29
ボタンをTopAppBarの中に入れたくて実装しようとして以前作ったものを流用したらエラーになってつまづいたので備忘録としてメモします。
参考
https://m3.material.io/components/top-app-bar
内容
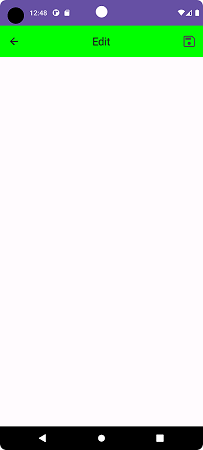
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun EditScreen(){
Scaffold(
topBar = {
EditTopBar()
},
content = {innerPadding -> }
)
}
content = {innerPadding -> }を入れたらエラーが消えた。
例にはあったが必要なものと認識するまで時間がかかった。

さらに
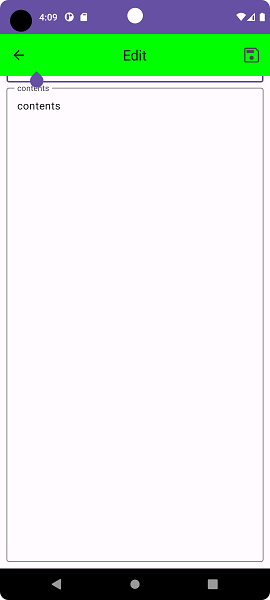
OutlinedTextFieldを上下に並べたら
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun EditScreen(){
Scaffold(
topBar = {
EditTopBar()
},
content = {innerPadding ->
Column {
EditBody()
}
}
)
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun EditBody() {
Column (modifier = Modifier
.fillMaxSize()
.padding(horizontal = 10.dp, vertical = 10.dp)
){
OutlinedTextField(
value = title,
onValueChange = {title = it},
label = {Text("title")},
singleLine = true,
modifier = Modifier
.fillMaxWidth()
)
OutlinedTextField(
value = contents,
onValueChange = {contents = it},
label = { Text("contents") },
modifier = Modifier
.weight(1.0f, true)
.fillMaxWidth()
)
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun EditTopBar() {
CenterAlignedTopAppBar(
title = { Text(text = "Edit") },
actions = {
IconButton(onClick = { TODO() }) {
Icon(painter = painterResource(id = R.drawable.save), "save",
modifier = Modifier.size(30.dp))
}
},
colors = TopAppBarDefaults.centerAlignedTopAppBarColors(Color.Green),
navigationIcon = {
IconButton(onClick = { TODO() }) {
Icon(Icons.Filled.ArrowBack, "Back")
}
}
)
}

TopAppBarと被ってしまった。
innerPaddingに気が付くまで時間がかかりました。
--------------------------------------------------------------------------
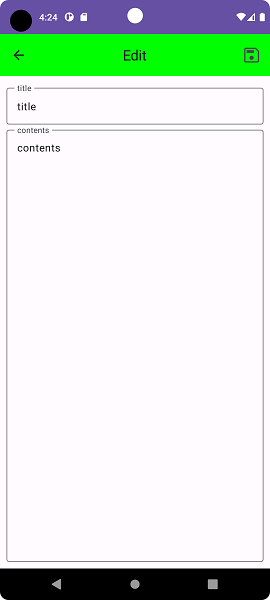
Scaffold(
topBar = {
EditTopBar()
},
content = {innerPadding ->
Column(modifier = Modifier.padding(innerPadding)) {
EditBody()
}
}
)
------------------------------------------------------------------------

何とかなりました。
