Jetpack Compose でカスタム フォントを使用してみた
2023.07.02
Jetpack Compose アプリにカスタム フォントを追加して使用してみました。
フォントは、Google Fonts から入手しました。
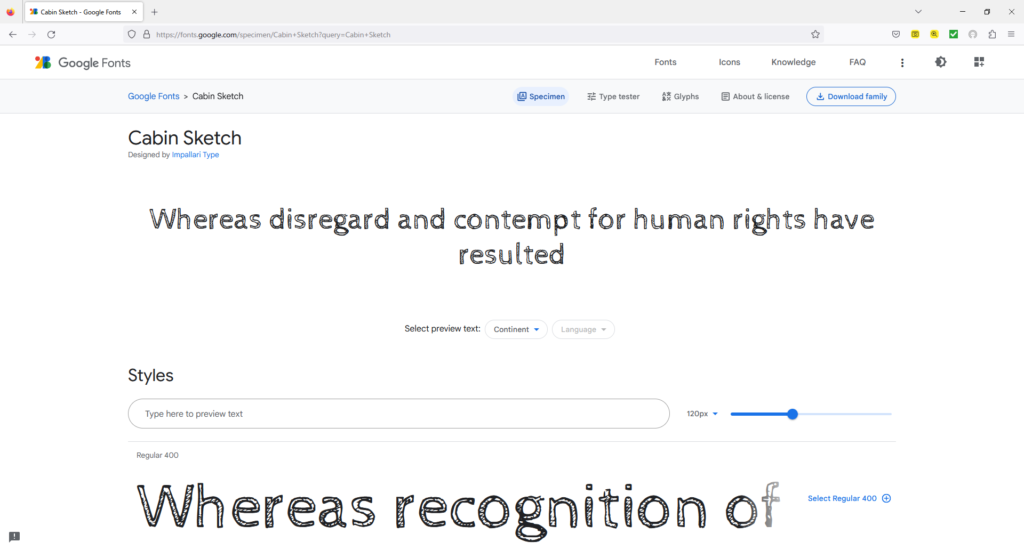
GooGle Fonts
Google Fontsでフォントを選択する。
画面が切り替わる、Download family ボタンをクリックしてダウンロードする。
Cabin Sketch というフォントを選んでみました。

Custom Font の追加
Android Studioを開く。
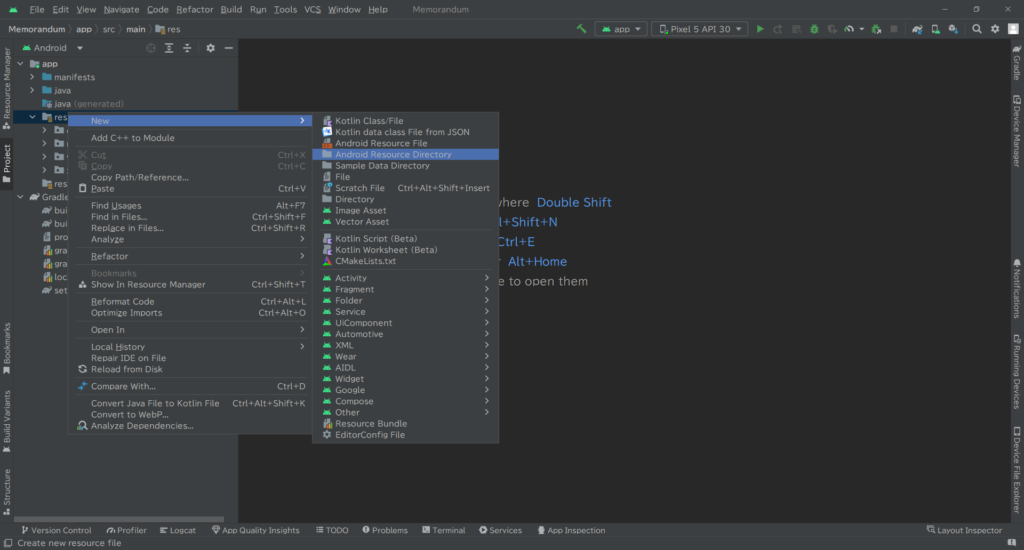
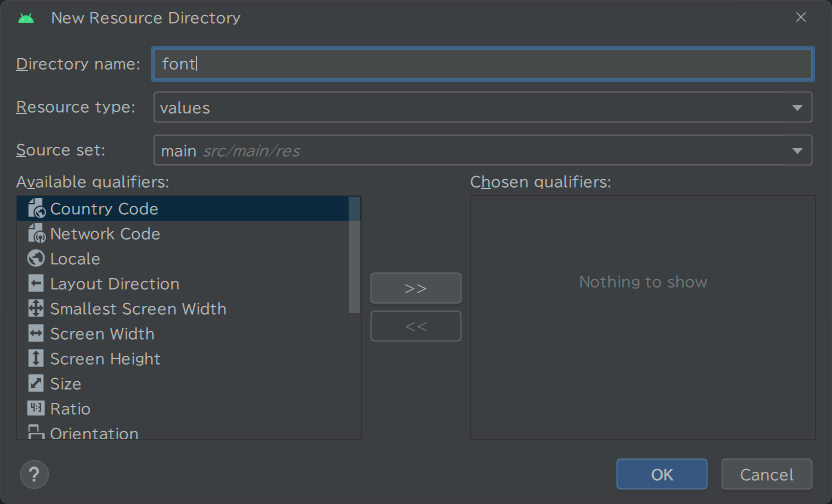
res フォルダで右クリックして、New > Android Resource Directory を選択する。

Directory name: に名前を付け、OK ボタンをクリックする。
font とつけました

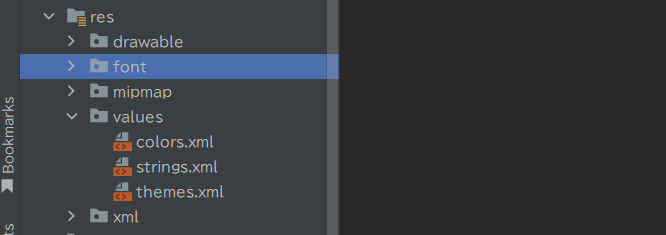
font フォルダができます。

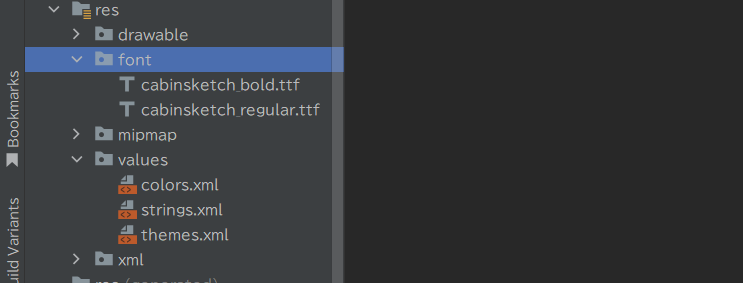
ダウンロードしたファイル(必要分)を、ドラッグ アンド ドロップ して font フォルダに移動する。
Refactor ボタンをクリックする。

<注意>
フォントのファイル名は小文字にする必要がある。スペースとしてアンダースコア ( _ )を使用する必要がある。ハイフン ( – )は受け付けてくれませんでした。
Custom Font 追加
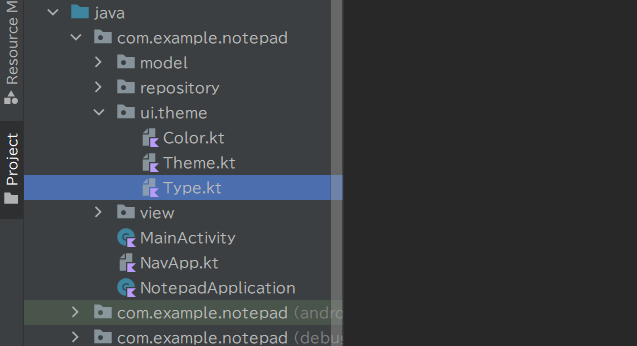
ui.theme フォルダの Type.kt ファイルを開く。

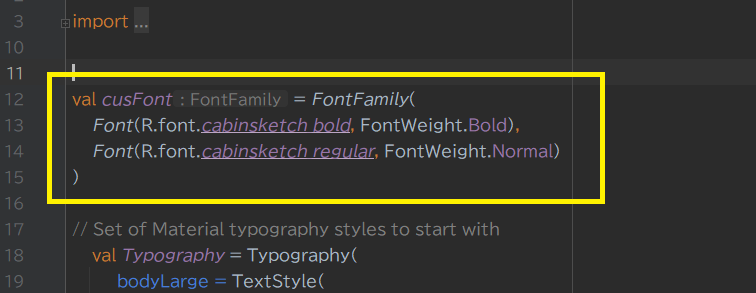
Type.kt ファイルにフォントを設定します。

val cusFont = FontFamily(
Font(R.font.cabinsketch_bold, FontWeight.Bold),
Font(R.font.cabinsketch_regular, FontWeight.Normal)
)
Custom Font Family の使用
・・・・
Text(text = notepad.title,
color = Color.Blue,
fontSize = 22.sp,
fontFamily = cusFont, fontWeight = FontWeight.Normal
)
Text(DateFormat.format("yyyy/MM/dd hh:mm", notepad.created).toString(),
textAlign = TextAlign.Right,
modifier = Modifier.fillMaxWidth(),
color = Color.Blue,
fontFamily = cusFont, fontWeight = FontWeight.Normal
)
・・・・・
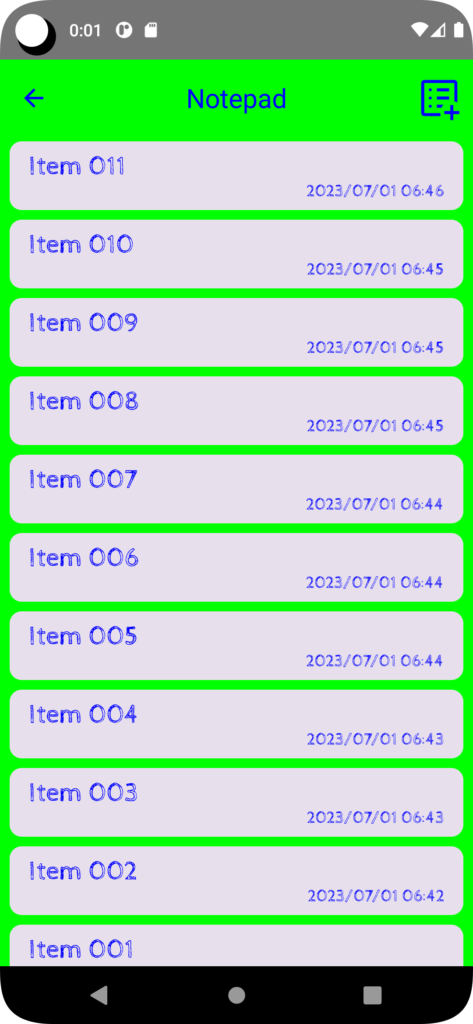
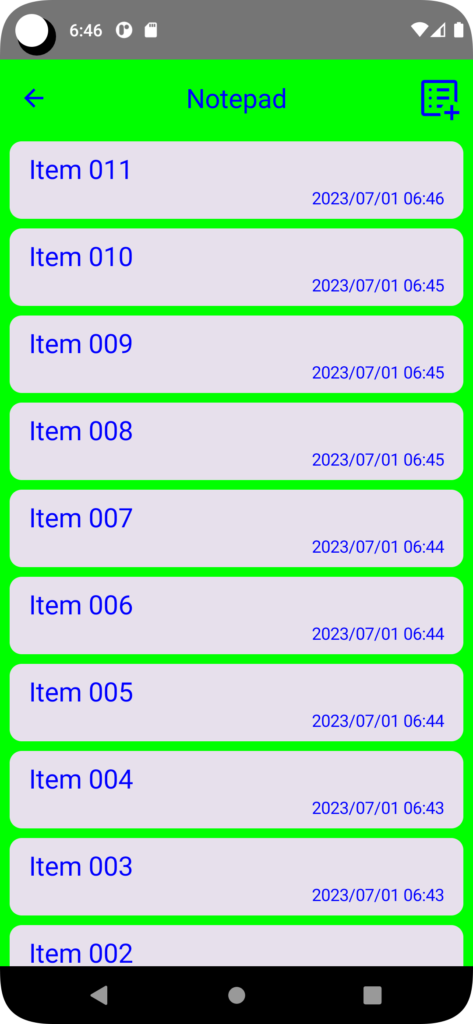
左:カスタムフォント、 右:デフォルト